javascript set class attribute
To set value in JavaScript using set attribute for selected option tag. JavaScript Object Notation JSON is a standard text-based format for representing structured data based on JavaScript object syntax which is commonly used for representing and transmitting data on web sites ie.

Please Stop Using Classes In Javascript Everyday Codes
JavaScript javascript How it works.

. If you just want to set the style attribute use handleattrstyleleft. Answered Oct 25 2013 at 550. If the attribute already present then its value is setchanged.
Youll come across it quite often so in this article we give you all. Binding to the class attributelink. It specifies the name of the attribute to add.
Given an HTML document and the task is to change the style properties CSS Properties of an element dynamically with the help of JavaScript. Follow edited Aug 26 2020 at 447. Select the button with the id btnSend by using the querySelector method.
Changing the src attribute of an image is pretty easy to do with a bit of Javascript. Answered Aug 25 2020 at 1006. Check if the button has the disabled attribute by calling the hasAttribute method on the button element.
OR same as key value handlecssleft. Use class binding to add and remove CSS class names from an elements class attribute. Var x documentgetElementByIdoptionidselectedIndex.
To create a single class binding use the prefix class followed by a dot and the name of the CSS classfor example classsaleonSaleAngular adds the class when the bound expression onSale is truthy and. This method adds the specified attribute to an element and set its specified value. More info on W3schools.
Follow edited Mar 15 2016 at 1710. Var newvalue 10. Use elementstyle property to set the style attribute of an element.
Sending some data from the server to the client so it can be displayed on a web page. Use the hasAttribute method to check if an element contains a specified attribute. In this hands-on tutorial youll learn how to do it.
Select the element whose style properties needs to be change. AttributeNameThis parameter is required. Or you can use css method of jQuery to set only one css style property handlecssleft 300px.
Binding to a single CSS classlink. Set the properties either by using bracket notation or dash.

How To Create React Elements With Jsx Digitalocean

Change An Element Class Javascript Geeksforgeeks

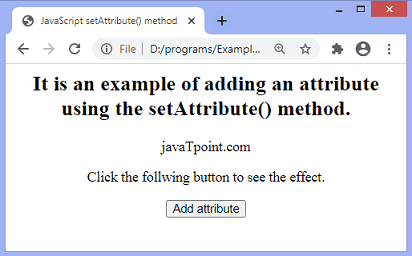
Javascript Setattribute Javatpoint

Change An Element Class Javascript Geeksforgeeks

How To Set Dynamic Property Keys With Es6 Samanthaming Com

Html Class Attribute Geeksforgeeks

Initializing Parent Class Attributes While Making Subclass Python Stack Overflow

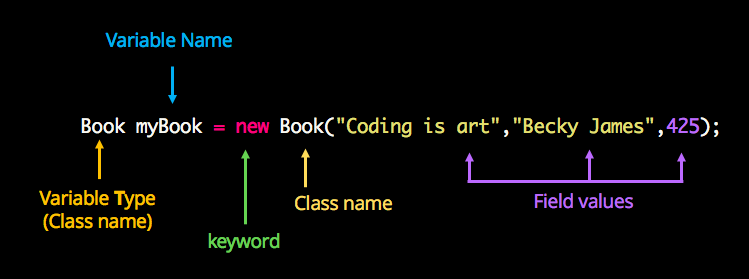
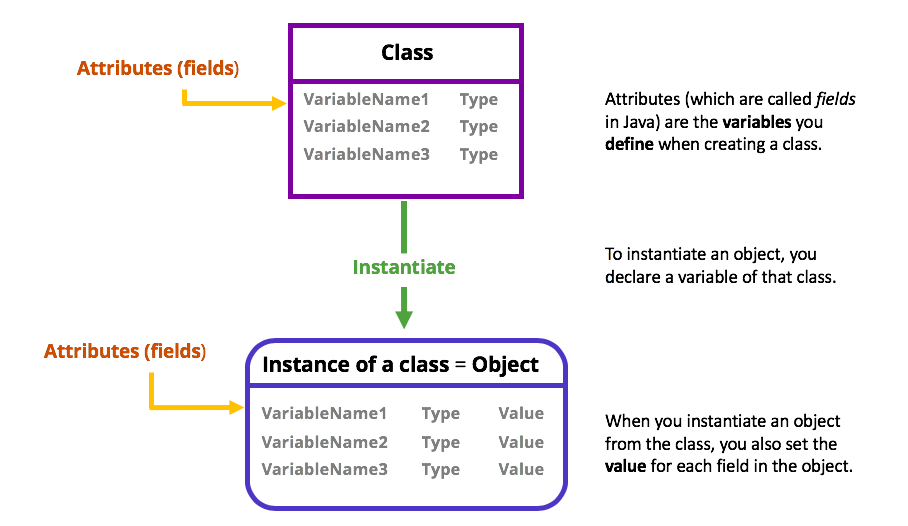
Define Objects And Their Attributes With Classes Learn Programming With Java Openclassrooms

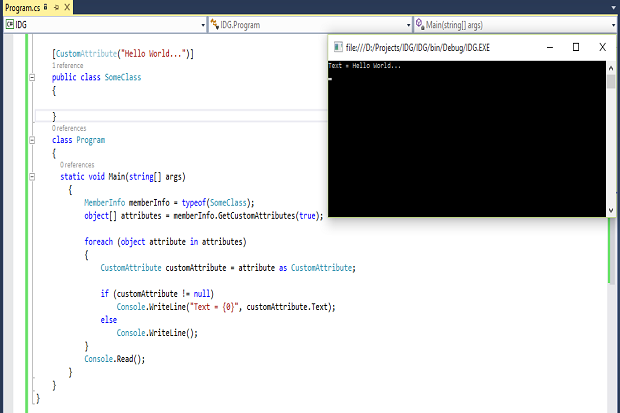
How To Work With Attributes In C Infoworld

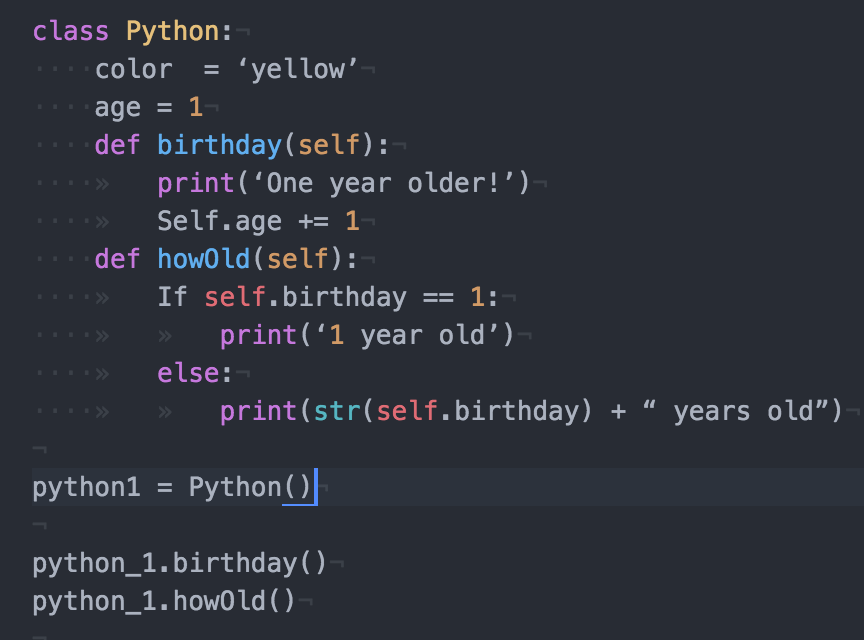
Class And Object In Python I Am Here To Talk A Little Bit About By Kris Bredemeier Medium

Manipulate Html Attributes Using Jquery

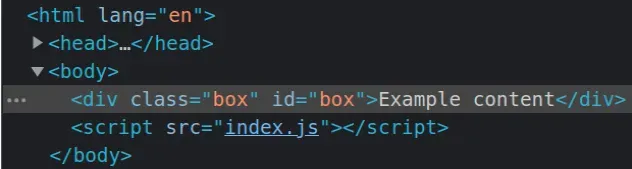
Add An Id Attribute To An Element Using Javascript Bobbyhadz

Define Objects And Their Attributes With Classes Learn Programming With Java Openclassrooms

Using The Builder Pattern In Javascript With Examples

Javascript Setattribute Javatpoint

Why React Uses Classname Over Class Attribute Geeksforgeeks

Html Class Attribute Geeksforgeeks

